Hello all,
Do any of you have a good solution for translating text within images?
We're in the process of transitioning to a Tridion Docs -> ManTra workflow, and we can't figure out the best way to translate text within screenshots.
Currently, we use FrameMaker, and we create text boxes on top of our images for each text element, which our translators can then pull into their translation tool and translate for all of our foreign languages (30+). But we can't figure out a way to do this easily in Tridion Docs. SDL suggested possibly SVG overlays, but we would love to hear a real-world example of how this might work.
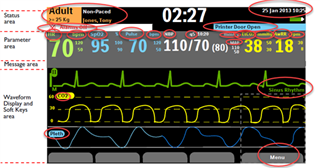
As an example, here's a screenshot from one of our user guides. I've circled in red every instance of text that needs to be translated.

Thanks for any ideas or tips
Generated Image Alt-Text
[edited by: Trados AI at 6:38 AM (GMT 0) on 5 Mar 2024]


 Translate
Translate
