In the previous blog in this series, I mentioned that Content Delivery is now called the Unified Delivery Platform (UDP), but I didn’t go into any details. In this blog however, I shall explain the reasoning behind this choice and explain the changes in functionality.
The reasoning behind the choice is not at all difficult to understand, on the contrary as it is a logical unfolding of events having SDL’s vision in mind of combining Tridion Sites and Tridion Docs (formerly known as Knowledge Center) under one suite, SDL Tridion DX. You can find more information and download the Tridion DX brochure here.
As for the changes to Content Delivery, since the related webinar is over, let’s recap what was introduced, shall we. But before we do, here are some notes that you should be aware of:
- Note #1, In this short time span between the blogs the UDP name has changed and now it’s Dynamic Experience Delivery (DXD). I shall be calling it so from now on.
- Note #2, SDL’s documentation still refers to it as Content Delivery for now, so don’t get confused.
Dynamic Experience Delivery
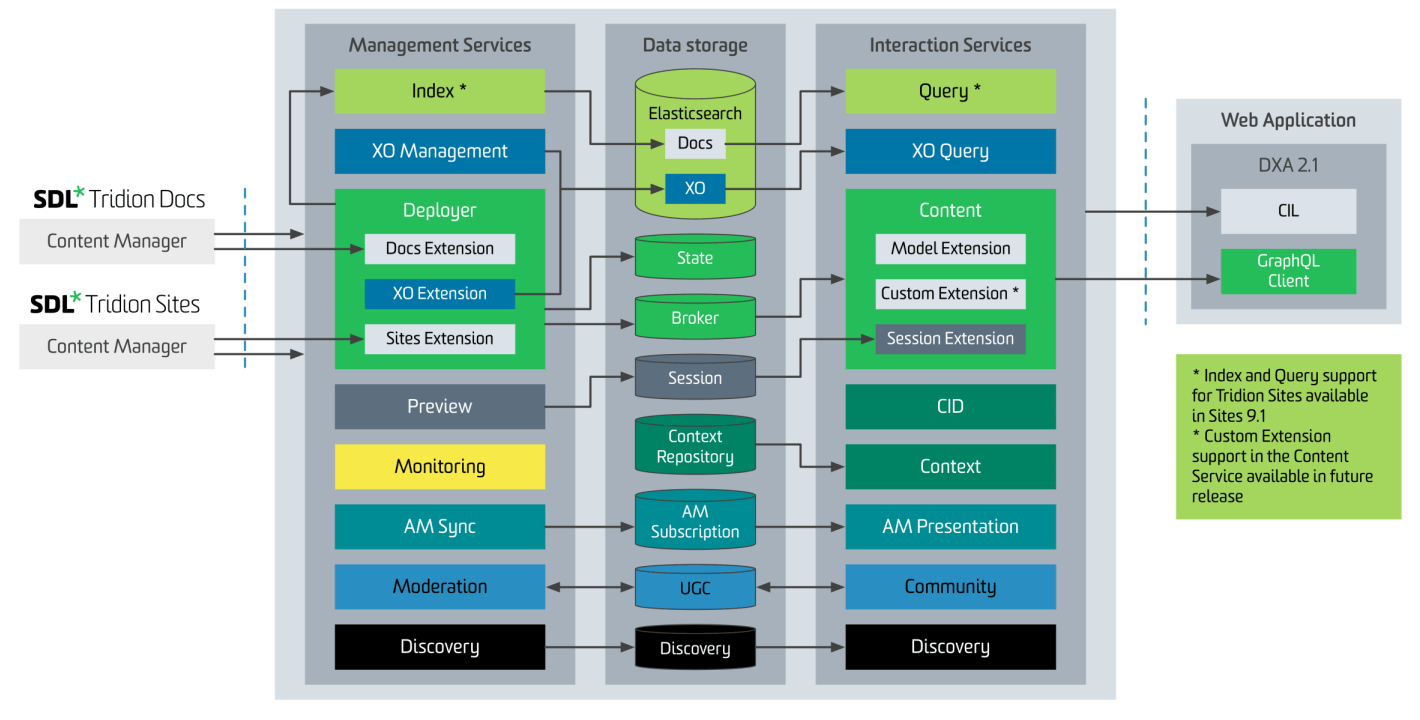
The DXD is envisioned to be a common delivery environment for both Tridion Sites and Tridion Docs enabling customers and partner engineers to use all the capabilities of the Tridion DX suite. The architecture of the DXD can be seen on the image below. The colored rectangles represent all the microservices with distinct capabilities, they can mostly be found in pairs. On the left side are the Management Services which Sites and Docs, our editorial systems, use. On the right side are the Interaction Services which are used by Web Applications, Custom Integration services, 3rd party systems, etc. In between them are the respective Data storages for each of the services.
 Dynamic Experience Delivery architecture
Dynamic Experience Delivery architecture
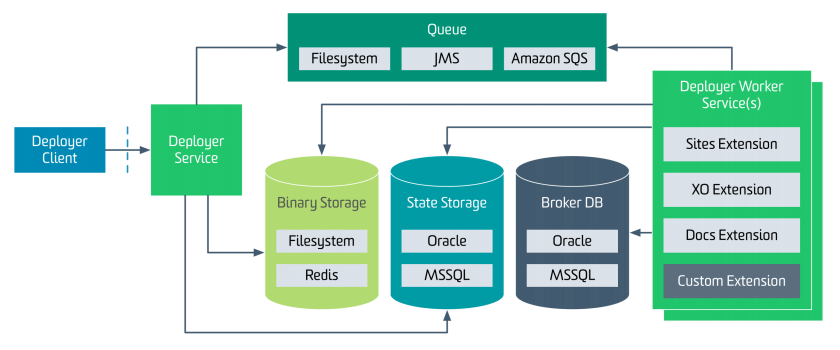
As you can see from the image, both Docs and Sites use a common Deployer to publish to a common Data store (Broker). The deployer has an extensibility mechanism so in the future more (custom) sources are possible. The architecture of the deployer can be seen on the image below. Most of these elements have been introduced in Web 8.5, the biggest change however is the Deployer Worker Services/Extensions, currently there are 3: Sites, XO and Docs.
 Deployer service architecture
Deployer service architecture
Besides the deployer, the most notable changes are in the following (new) microservices:
Index/Query services, (leveraging ElasticSearch) these services provide XO capabilities for Sites, while for Docs they provide a content indexing/full document search feature. The query service also provides an API which web applications can use. Content indexing/querying for Sites will be available starting in Sites 9.1.
Content service is the main mechanism for exposing data to the end users and I have the impression that it has undergone the biggest transformation. One big change is that the content service now has extensions as one of its building blocks, currently 2, but support for custom extensions is expected in future releases. The 2 extensions are the Model Extension, which is basically the DXA 2.0 Model Service for DXA 2.1 but embedded inside the content service instead of a standalone microservice, and the other one is the Session Extension. By having the Session Extension in the content service, it’s no longer needed to have both session enabled content service and the “regular” content service to be installed for environments which have XPM. The session enabled content service will still be shipped but only for legacy reasons. The Session Extension will be configurable so it can easily be switched on/off.
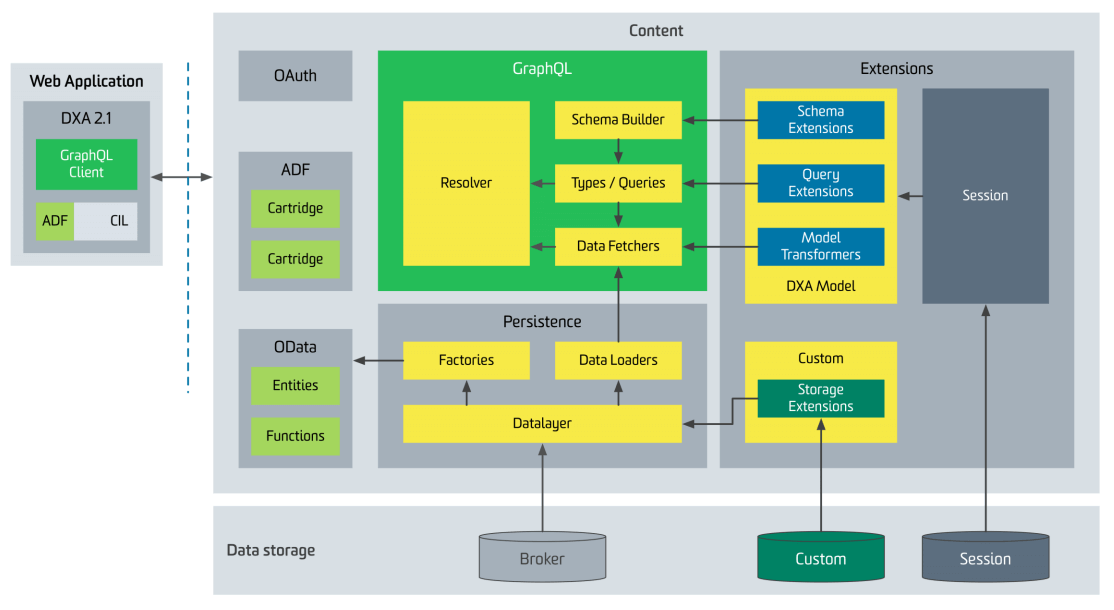
It’s worth mentioning that the new content service still has the old OData endpoints (v2 and v4) for backwards compatibility, as well as an entirely new endpoint which can be queried using the Graph Query Language which I will be describing in more detail in the following chapter. Do note that Content Mashups are only possible with this new endpoint. The content service now supports multiple namespaces as well which are used to identify and differentiate between Sites and Docs content. The architecture of the content service can be seen below:
 Content service architecture
Content service architecture
Public Content API
The idea behind the Public Content API (PCA) is to have the capability of a Headless CMS, meaning to have a public facing API which customers can interact with to consume content. This eliminates the need for a native client library and in 2013SP1 there was already an initial form of exposing content to 3rd party users via the OData Content Delivery Web Services. Web 8 introduced an additional endpoint but it was not intended for public use, and of course the content interaction libraries (CIL) showed up, Java or .NET. Sites 9 however introduces a completely new API based on GraphQL. The main advantages of using the Graph Query Language are:
- It’s a specification so there are a lot of client tools
- It’s open source
- Stability of the backend
- Self documenting
- Strongly typed models (with the ability to create custom models)
- Query efficiency (a single Graph query can return all the data we need VS multiple REST calls), for example a medium complexity page can result in up to 50 REST calls which can be substituted by only a couple of Graph queries. This causes significantly less overhead and loading times. Do note that binaries must still be transferred as distinct requests/responses
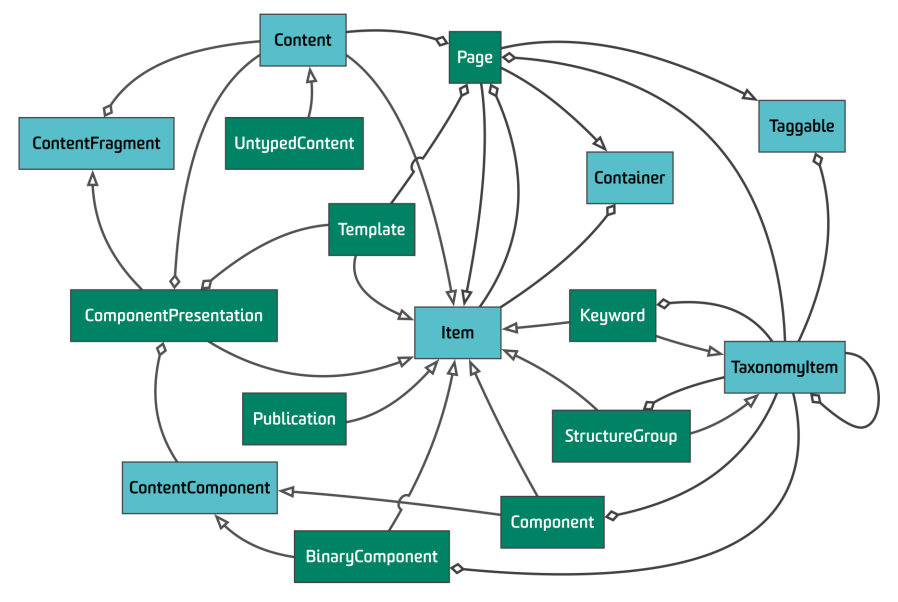
The content model for the Sites entities is shown below:
 Graph QL Content Model for Sites entities
Graph QL Content Model for Sites entities
Content Mashups
The idea of content mashups is to have both (related) Sites and Docs content available on the website. This is achieved through:
- Creating Sites taxonomies and classifying content
- Importing the Sites taxonomy into Docs using the ‘Core Service -> Metadata Binding Provider’ channel and classifying content in Docs using the imported taxonomy
- Publishing of the classified content to the same Broker from both systems
- Using the new PCA, querying and retrieving the related content and displaying them on a page
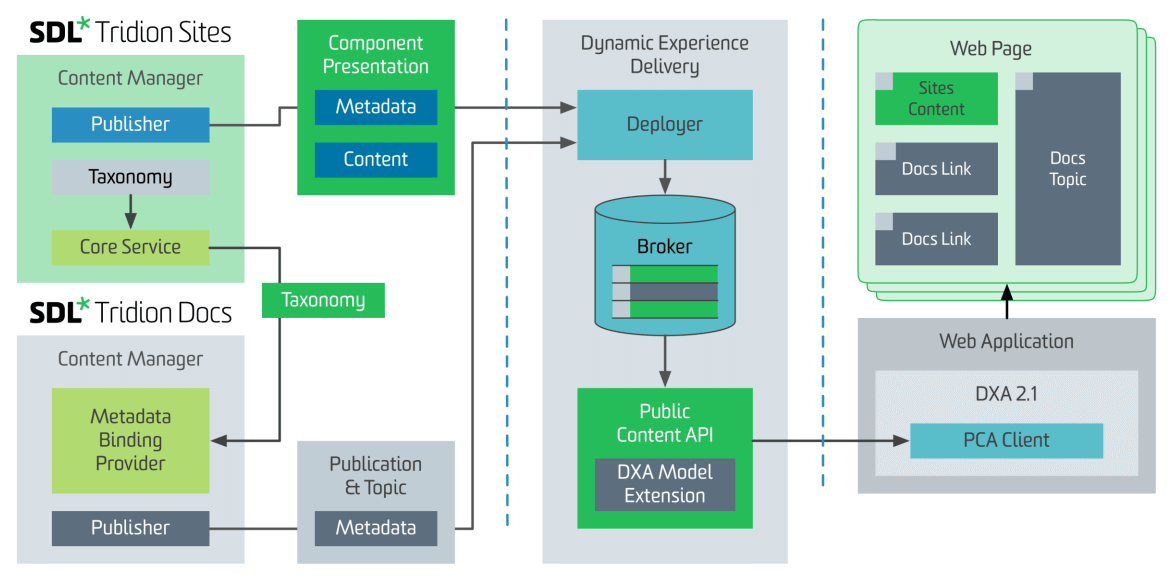
The overview of Content Mashups can be seen below. Pay attention to the “Web Page” block, as you can see it has both Sites and Docs content. This is the main idea behind content mashups. The new version of DXA (2.1) uses a built-in PCA client to do the querying.
 Content Mashups overview
Content Mashups overview
Containers
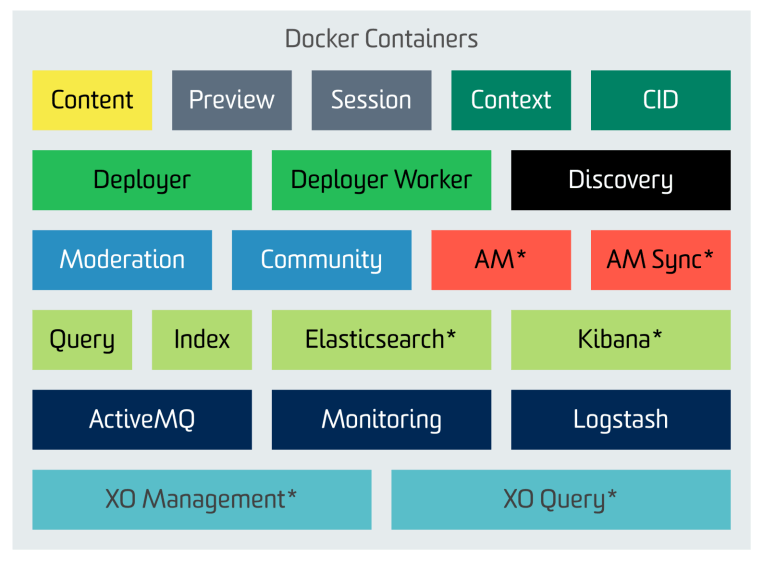
With Sites 9, each microservice present on the image below is also built as a Docker image. Unfortunately, SDL can’t distribute Docker images because of licensing reasons, however they will provide Docker files and instructions on how to build our own containers. The support for containers has greatly increased with the introduction of configuration which can be based on environment variables, introduced in 8.5.
 Docker containers
Docker containers
This would be all for this week’s presentation, stay tuned for the next one :). As always if you have any questions or would like to share your thoughts, don’t hesitate to get in contact.
Disclaimer: All images are copied from SDL with their permission.

 Translate
Translate
